表格在网页制作中有着举足轻重的地位,很多网站的页面都是以表格为框架制作的,这是因为表格在内容的组织、页面中文本和图形的位置控制方面都有很强的功能,灵活、熟练地使用表格,会使你在网页制作中如虎添翼。
(1)插入第一个表格
我们看一下这个网页,虽然看起来很复杂,但主要是利用表格制作的(图1)。去掉文字和图形,可以看到其表格框架为下面这个样子(图2)。


图1 页面的效果 图2 页面的表格结构
下面我们就利用表格制作这个网页。 启动Dreamweaver后,自动产生一个空文档。我们先来定义网页尺寸,不同的分辨率所查看的网页最终结果是不一样的,为了照顾更多的上网者,大部分的电脑屏幕是800×480分辨率,所以我们在插入表格的时候,一般最外面的那个大表格的宽度我们定为778PX,高不用做任何设置。 一个中型的网站一般是分为三大块,头部,中间内容区,版权脚部区。我们就做插入三个大表格,宽都设为778PX,然后分别在单独的表格里面填入你所要放的资料。
我们看一下网页的布局,共有三个主要表格,最上面的表格放置logo图标和banner广告条,中间的表格为主要栏目切换条,最下面的表格为网页正文。 根据网页布局,我们先来制作最上面的表格。
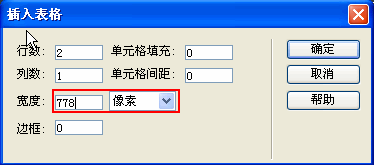
单击“对象面板”中的插入表格图标,弹出“插入表格”对话框(图3)。设置行数为2,列数为1;表格宽度为778,后面的下拉选项“像素”(因为我们这里插入的第一个最外面的大表格,一般是778PX,如果下次在插入表格放在这个大表格里面,这里的宽一般是“100”,“百分比”);表格线宽度为0,另两个选项“单元格填充”表示表格内文本与表格线的距离,“单元格间距”表示表格单元格之间的距离,我们做网页时不需要特殊效果的时候一般设置为0,单击“确定”,表格就插进来了。

图3 “插入表格”对话框
将光标定位在表格的第一个单元格内,可以看到状态栏左侧的标签选择器处显示为“”,其中table表示表格,tr表示表格中的行,td表示单元格,现在td被加粗显示,说明光标处在单元格内。单击一下,标签选择器处显示为“”(图5),再看编辑区内的表格,表格周围为一圈黑线,表示表格被选中了,四周还有几个黑色的小方块,是表格拖放手柄,可以用来改变表格的大小。

图4 用标签选择器选择表格
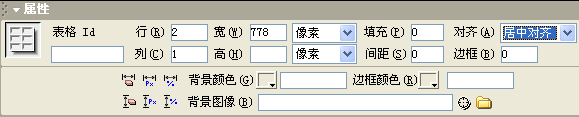
选中表格后,我们查看一下属性面板,可以看到刚刚设置的一些表格属性,行数为1,列数为2,表格宽度为778像素。以后要改变表格的属性,就可以在属性面板中进行了(图5)。 一般插入进来的表格默认情况下是居左的,我们为了使他们在大的屏幕也是居显示,所以我们在对齐方式那里选“居中对齐”。

图5 表格的属性面板
按Ctrl+S,将此文件保存在E盘\建站软件\rich\文件夹下。
接下来我们在表格中插入图形。在“对像面板”单击插入“图片”按钮,弹出插入图片对话框,选择事先做好的logo图片,单击“选择”,图片就插到第一个单元格中了。
在属性面板中可以看到,此图片宽度为170像素,我们可以将第一个单元格的宽度也调整为170像素宽。按一下右方向键,光标就定位在第一个单元格中了,这时属性面板中显示的是第一个单元格的属性,我们在宽度输入框中填入170,再敲一下回车,第一个单元格就刚好容纳下所插图形了。同样,我们可以在第二个单元格中插入Banner 图形,第一个表格就做好了。





